31、友链图片圆角样式
未优化之前友链的图片是方方正正的,不太好看,优化一下之后顺眼很多
/*友链头像圆角*/
/*by:百谷资源网-www.bigon.cn*/
.link-only-img img{border-radius: var(--main-radius);}
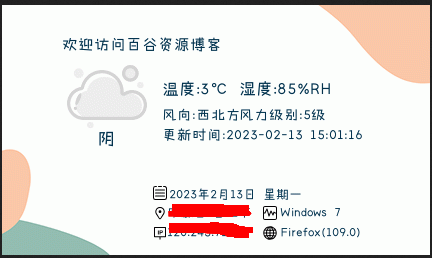
.link-img img{border-radius: var(--main-radius);}32、进入网站提醒来源地址和问候语客户端信息 9.16 已修复错位不显示问题
小编已经添加判断代码,添加之后只会在首页显示,其他页面不显示
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/footer.php 文件中。
有两个版本,一个是精简代码版,一个是全 js 代码版,都是一样的,只不过小编有强迫症,代码太多看的很累
效果预览:

33、自动给图片添加 alt 和 title 标签
34、网站常用的一些懒加载 loading 加载动态图
35、文章页加一个百度收录判断子比主题百谷美化版
此功能暂不支持子比主题 6.0 以上版本,因我还未更新主题,后期更新之后修改
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
效果演示:

36、搭建侧边栏添加好看的 ip 签名档标签小工具
37、子比主题申请友链按钮+首页最新发布动态风车按钮美化
此教程是一位朋友在群内提出的,因为子比主题默认的是下图这个样式,不太好看,因此给大家共勉一下直接上教程

1、首先在子比主题后台—》自定义代码—》自定义底部 HTML 代码—》添加以下代码
- 2、在后台—》外观—》小工具—》 Zibll 链接列表(新版) —》 选择你需要放的位置社长是放在 首页-底部全宽度
- 3、然后在下图的 —》标题右侧按钮文案 这里添加以下代码,注意要勾选上(显示框架盒子)
美化效果:


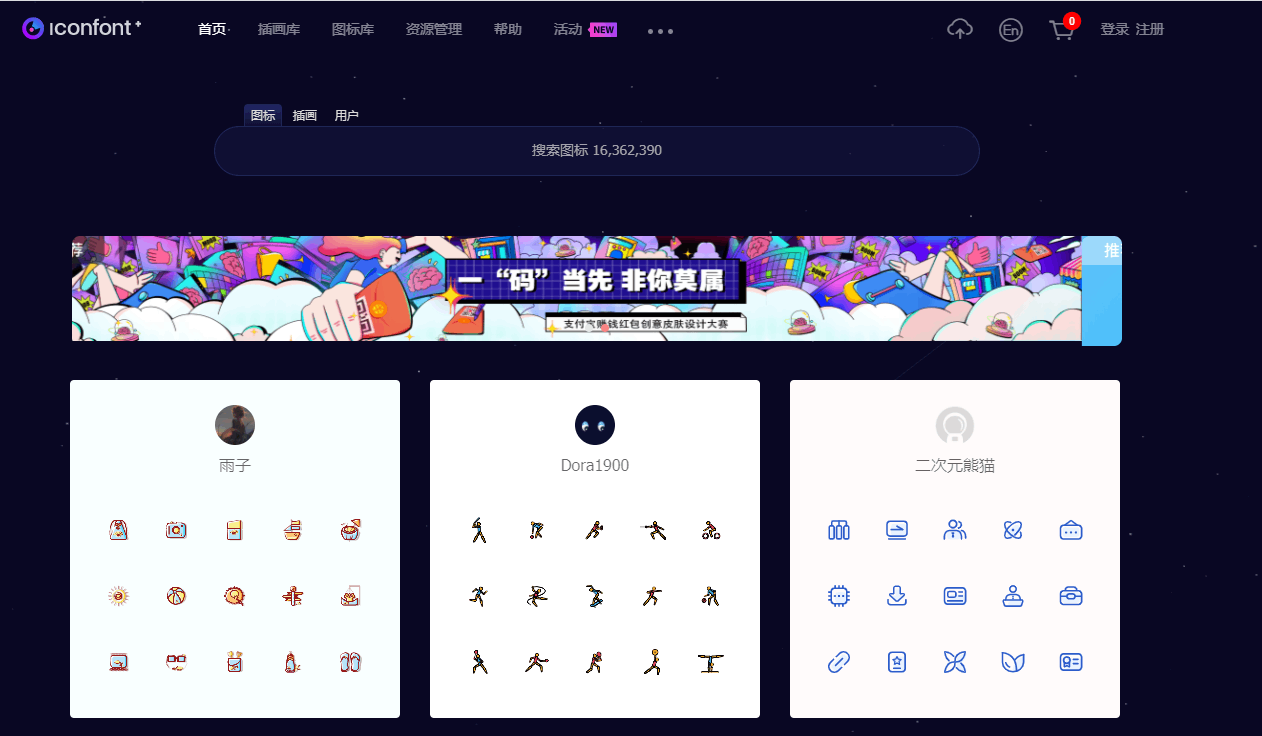
38、利用阿里巴巴矢量图标美化-导航栏菜单
39、在评论输入框中加入【快来说点什么吧!】背景样式
1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
/*评论背景图*/
textarea#comment {background-color:transparent;background:linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(https://imgsa.baidu.com/forum/pic/item/d439b6003af33a871f7e3f0e9b5c10385343b597.jpg) right 10px bottom 10px no-repeat;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
textarea#comment:focus {background-position-y:789px;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
/*评论背景图*/添加效果:

40、文章中自动添加关键词链接,协助收录内页优化
在写文章的时候,发布之前你会设置很多标签,比如模板啊,源码,等等,这些关键词,往往需要搜索才能找到,小编给大家分享这个是只要你的文章中包含了你网站的关键词,就会自动添加超链接,也是更好的协助网站收录优化,提高内页收录
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
// by 百谷资源网文章添加关键词链接开始
function wpkj_auto_add_tag_link($content){
$limit = 1; // 设置同一个标签添加几次链接
$posttags = get_the_tags();
if ($posttags) {
foreach($posttags as $tag) {
$link = get_tag_link($tag->term_id);
$keyword = $tag->name;
$cleankeyword = stripslashes($keyword);
$url = '<a target="_blank" href="'.$link.'" title="'.str_replace('%s', addcslashes($cleankeyword, '$'), __('View all posts in %s')).'">'.addcslashes($cleankeyword, '$').'</a>';
$regEx = '\'(?!((<.*?)|(<a.*?)))('. $cleankeyword . ')(?!(([^<>]*?)>)|([^>]*?</a>))\'s';
$content = preg_replace($regEx,$url,$content,$limit);
}
}
return $content;
}
add_filter( 'the_content', 'wpkj_auto_add_tag_link', 1 );
// by 百谷资源网文章添加关键词链接结束效果演示:

感谢您的来访,获取更多精彩文章请收藏本站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
![WordPress和子比主题模板&网站美化方法教程[已更新到:23-04-08]](https://www.bigon.cn/wp-content/uploads/2023/04/2023040710215129.png)




















暂无评论内容