前言
现在很多的 wp 主题模板自带的都是 Font Awesome 图标库,小编用的子比主题也是一样,但是这个图标库的样式太丑了,小编就分享一下 WordPress 引用阿里巴巴矢量图标库的彩色图标的方式方法,其实也很简单,只需要添加图标然后放入一个阿里矢量图标 js 文件就可以了。
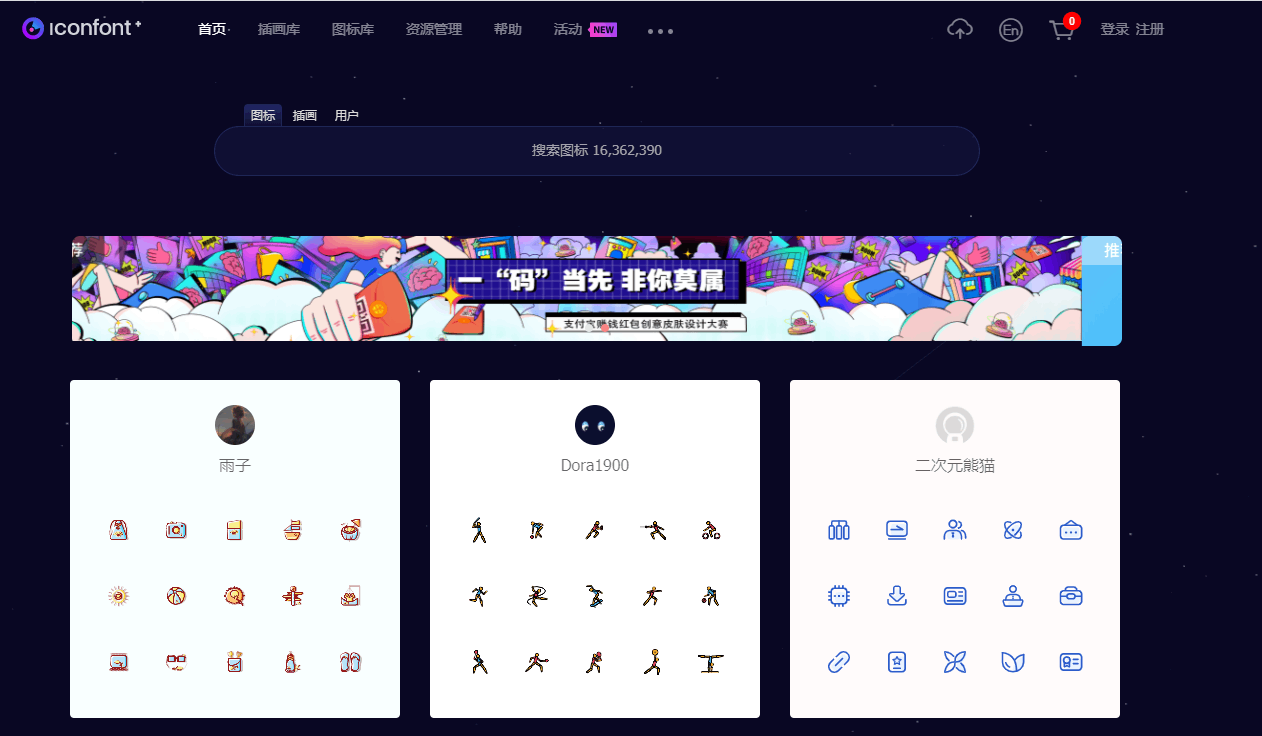
第一步:打开阿里巴巴矢量图标库网址

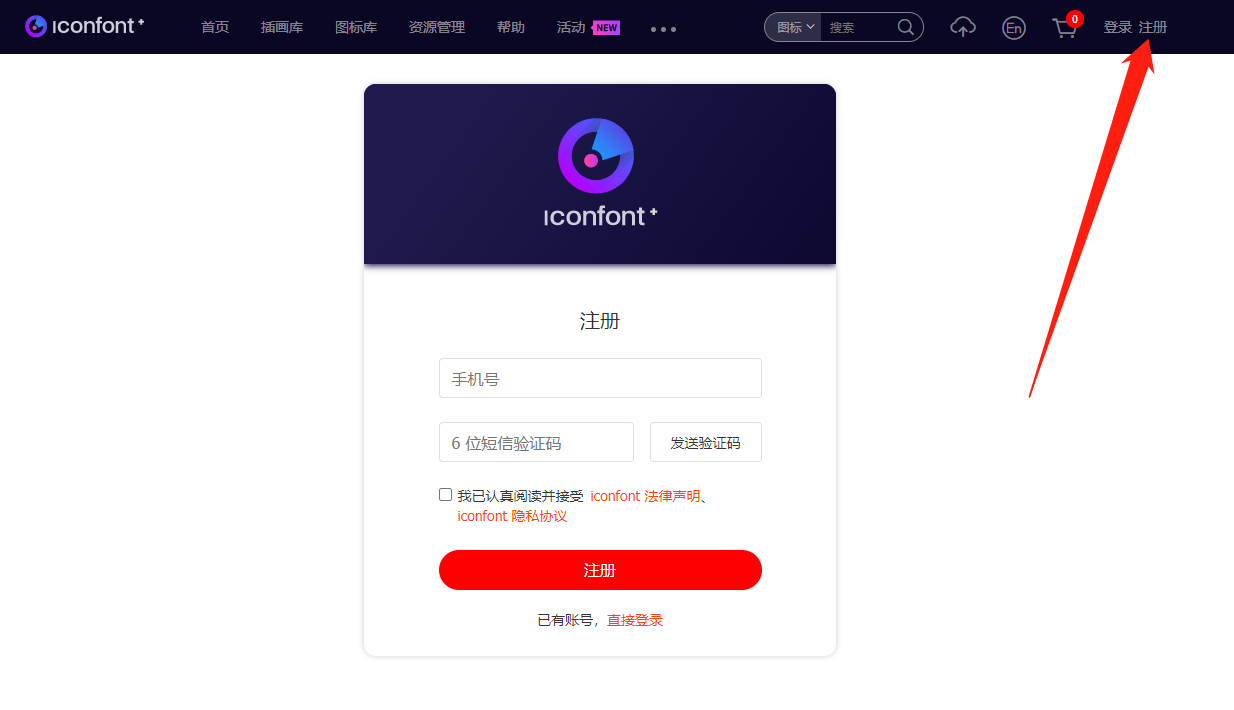
第二步:登入或者注册账号

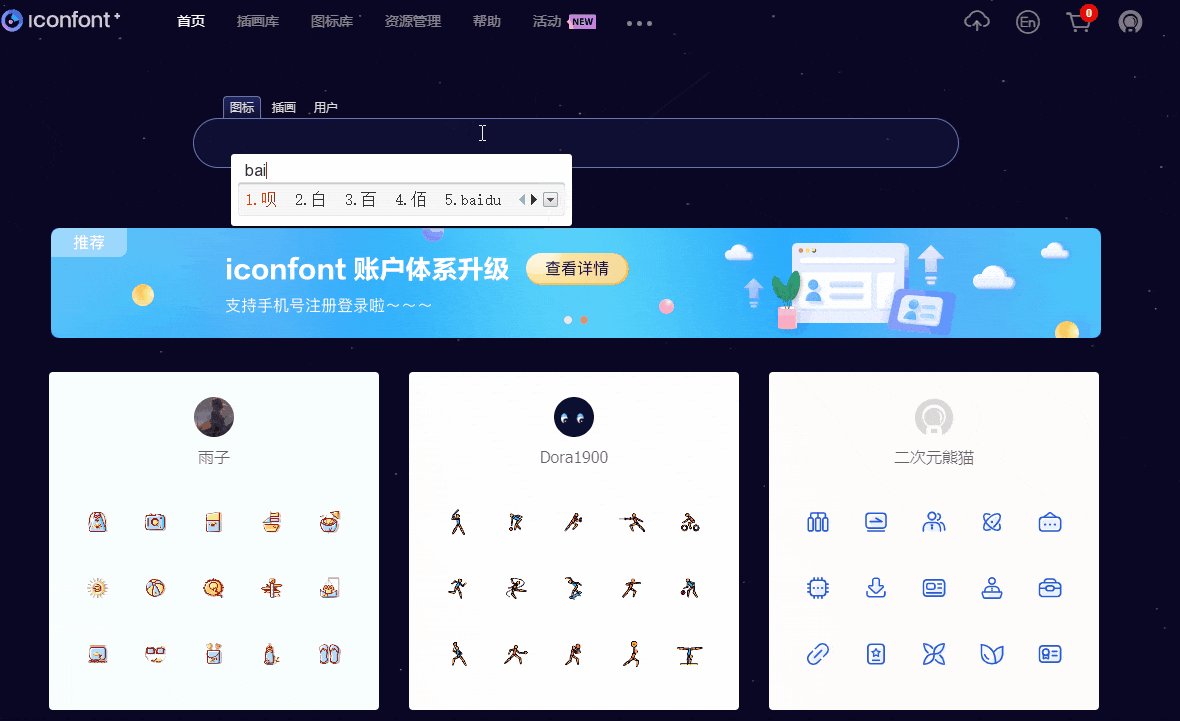
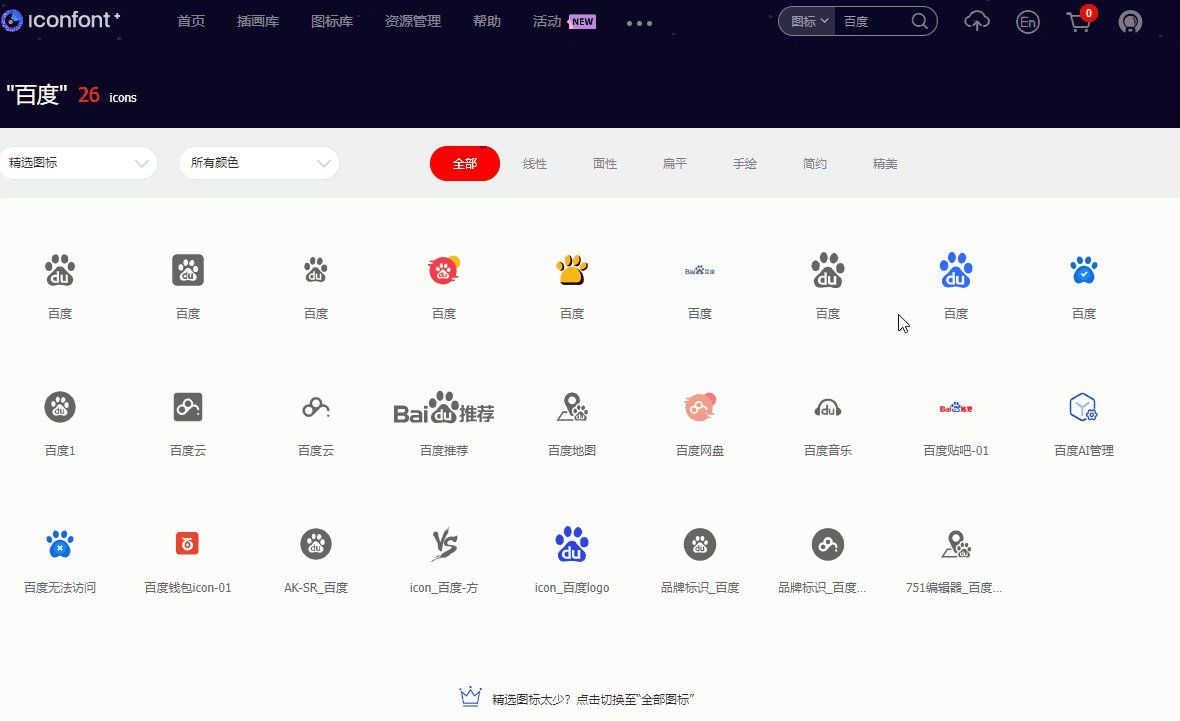
第三步:登入之后返回首页搜索需要的图标-如下图

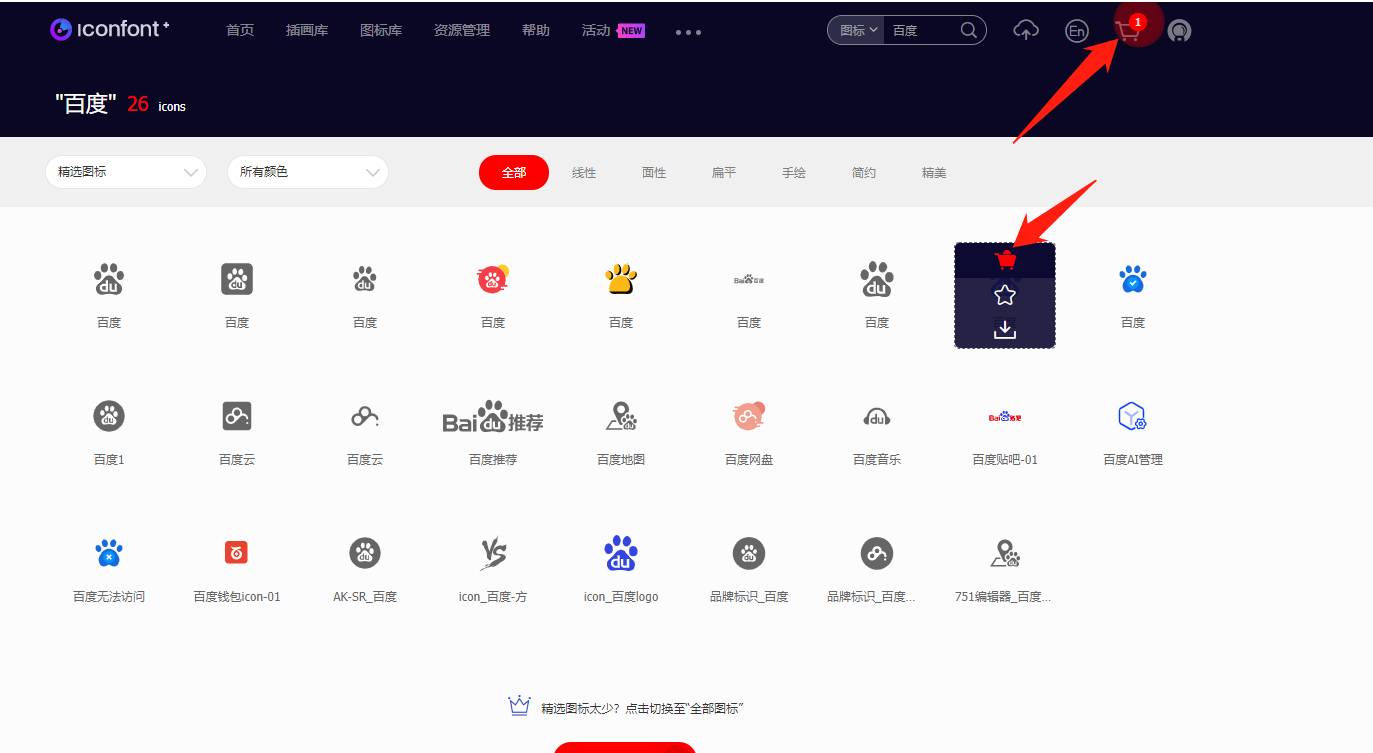
第四步:搜索框找到自己要的图标并添加至购物车

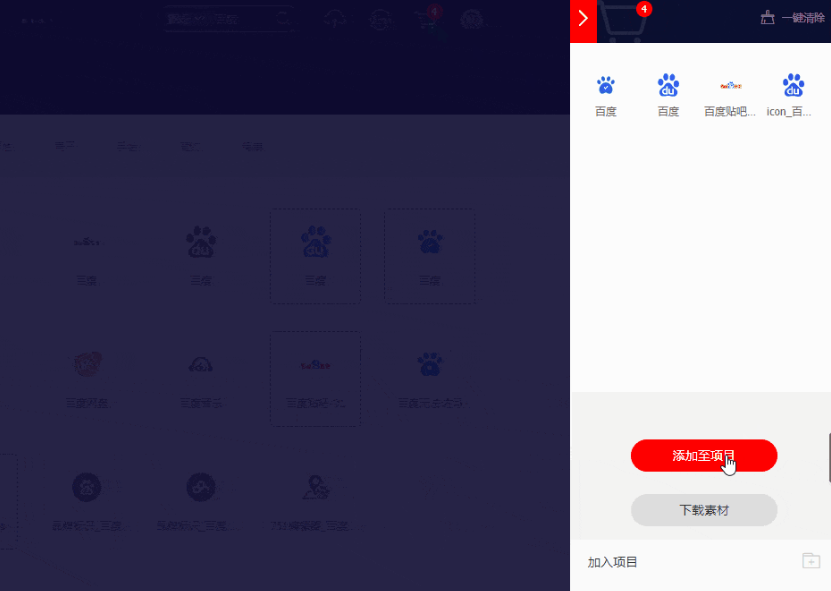
第五步:添加购物车之后—添加至项目

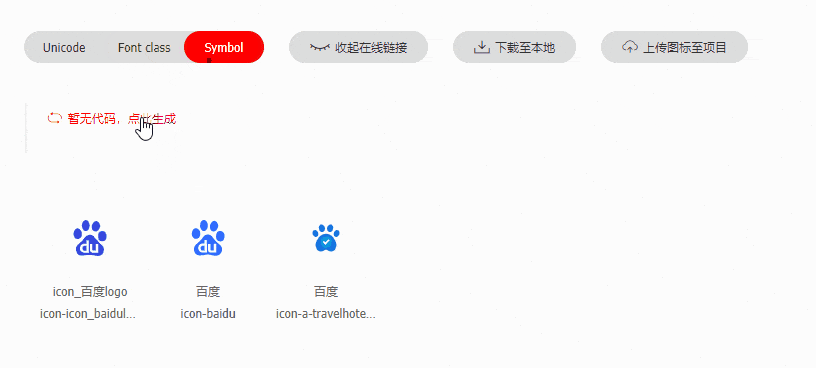
第六步:选择Symbol格式,然后点击:暂无代码,点击生成

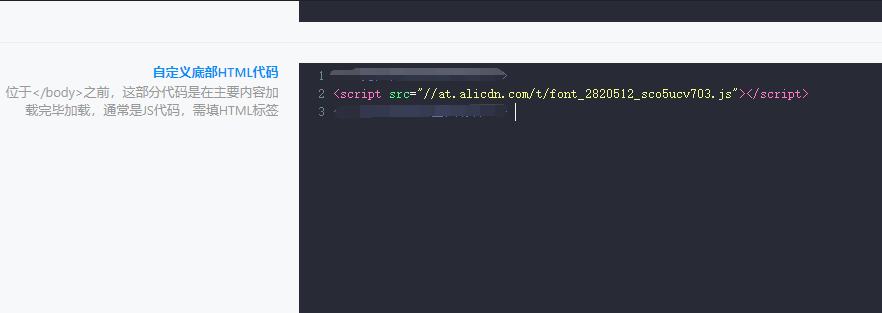
第七步:把生成的代码引入至主题
添加路径:子比主题后台—》自定义代码—》自定义底部 HTML 代码—》添加刚复制的 js 格式代码
如果后加入的一些图标是需要在阿里图标库重新生成一下代码的

重要:最后把添加图标导航菜单栏
最终效果:

感谢您的来访,获取更多精彩文章请收藏本站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















暂无评论内容