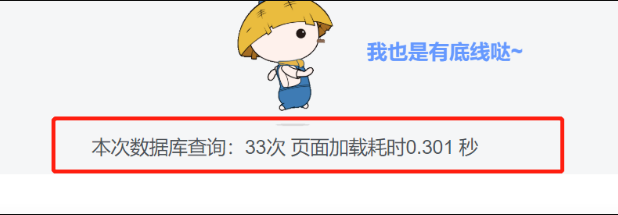
61、给网站底部添加数据库查询和页面加载耗时功能
前言:
有朋友联系想要这个效果功能,因为最近比较忙,一直没有分享,正好趁着这次分享一次性分享给大家
使用方法
- 1、在 zibll 主题目录下,themes/zibll/footer.php文件中的顶部添加下面添加下面的代码:
效果预览

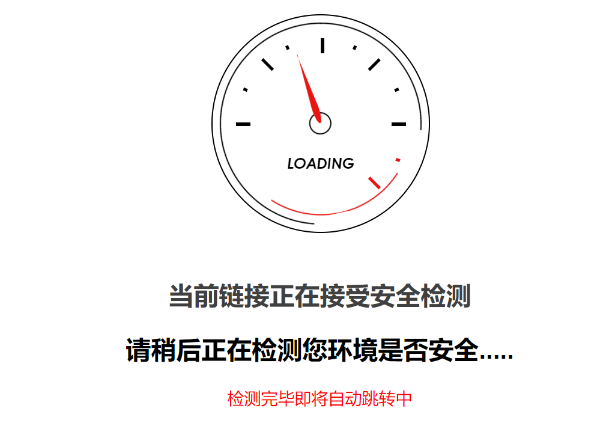
62、子比主题外链重定向 go 页面美化教程(仪表盘版)
前言:
- 最初开始的时候设置就发布过一个 go 跳转文件美化版,在第 15 号教程,今天再给大家分享一个仪表盘版本的
使用方法:
- 1、找到子比主题/wp-content/themes/zibll 目录下的 go.php 文件打开
- 2、直接将下面的代码复制替换到 go.php 文件中即可
- 3、如需修改跳转快与慢,在文件的 78 行,将默认的 1500 修改即可,数值越小加载越快
效果预览:

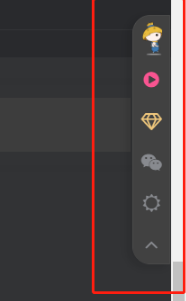
63、网站右下角悬浮按钮美化
前言:
- 这个功能适用于喜欢一些二次元的朋友,具体本站就添加效果了,可查看下面的预览截图
使用教程
- 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
- 2.在代码 28 行 background: url()括号内填写你需要显示的图片链接
效果预览

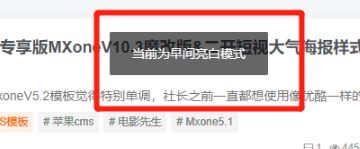
64、子比主题切换【早/晚】模式 layer 样式提示弹窗
- 此功能无需过多赘述,具体效果查看下发效果预览
使用教程:
1.子比主题设置—>自定义代码—>自定义 javascript 代码:,添加以下 JS 代码:
效果预览

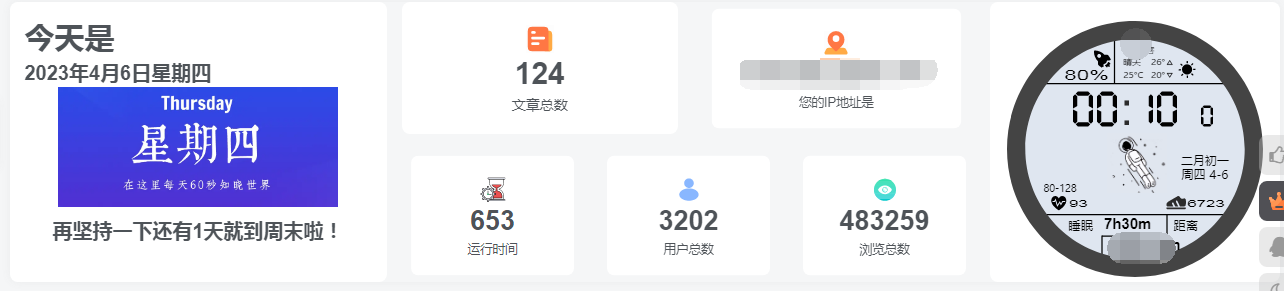
65、网站底部添加横向网站信息统计模块,自动获取时间及访问者 IP-百谷优化版
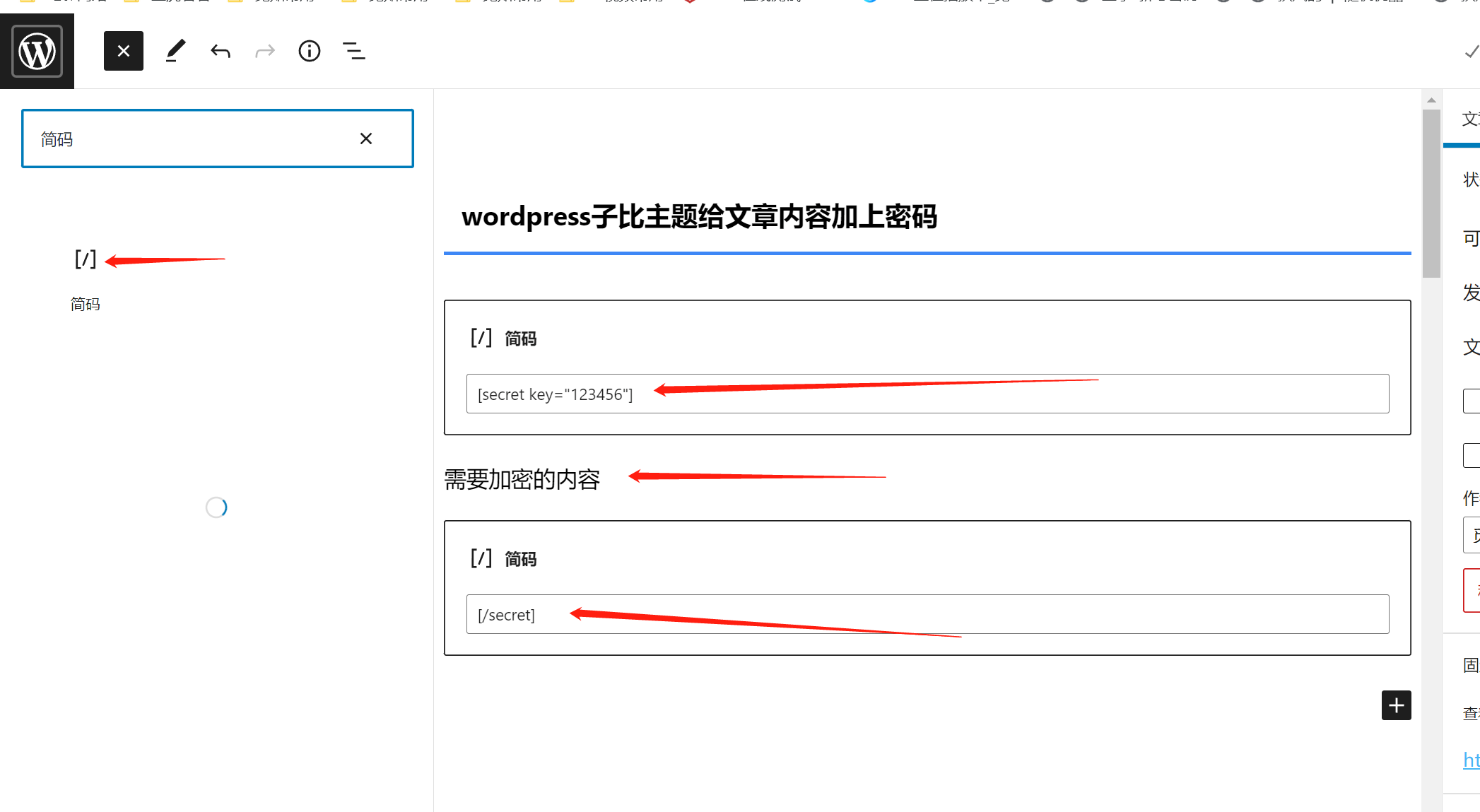
66、wordpress子比主题给文章内容加上密码查看
67、网站侧边栏添加类似导航联系方式的小工具模块
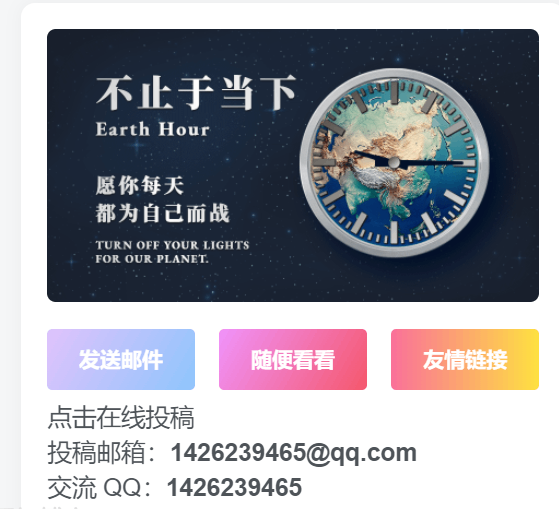
- 这个功能本身类似一个用户中心的样式,也可以认为是导航和投稿的样式,具体使用可自行根据自己需求修改代码中的链接和图片
使用教程:
- 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的
2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置 - 3、我是添加在首页侧边栏
- 4、修改代码中的链接以及图片地址,
效果预览

68、首页文章特色图片鼠标悬停&文章列表上浮效果
- 前言:这个是两个小功能,鼠标移动到文章头图时会有动态效果以及首页文章列表鼠标移动悬停上浮效果
1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
/*首页文章特色图片鼠标悬停效果开始*/
.item-thumbnail:before {content: '';position: absolute;top: 0;left: 0;right: 0;bottom: 0;background: rgba(0,0,0,0);transition: background .35s;border-radius: 8px;z-index: 2;max-width: 765px;margin: 0 auto;pointer-events:none;}
.item-thumbnail:after {content: '';position: absolute;top: 50%;left: 50%;width: 50px;height: 50px;margin: -25px 0 0 -25px;background:url(https://files.imgdb.cn/static/images/11/bf/62e2205af54cd3f9378511bf.png);background-repeat: no-repeat;background-size: 100% 100%;z-index: 3;-webkit-transform: scale(2);transform: scale(2);transition: opacity .35s,-webkit-transform .35s;transition: transform .35s,opacity .35s;transition: transform .35s,opacity .35s,-webkit-transform .35s;opacity: 0;pointer-events:none;}
.item-thumbnail:hover:before{background:rgba(0,0,0,.5)}
.item-thumbnail:hover:after{-webkit-transform:scale(1);transform:scale(1);opacity:1}
/*首页文章特色图片鼠标悬停效果结束 by bigon.cn*//*首页文章列表鼠标悬停上浮效果开始*/
.tab-content .posts-item:not(article):hover{opacity: 1;z-index: 99;border-radius: 20px;transform: translateY(-5px);box-shadow: 0 5px 10px rgba(0, 0, 0, .15);animation: index-link-active 1s cubic-bezier(0.315, 0.605, 0.375, 0.925) forwards;}
@keyframes index-link-active {
0%{transform: perspective(2000px) rotateX(0) rotateY(0) translateZ(0);}
16%{transform: perspective(2000px) rotateX(10deg) rotateY(5deg) translateZ(32px);}
100%{transform: perspective(2000px) rotateX(0) rotateY(0) translateZ(65px);}
}
/*首页文章列表悬停上浮效果结束 by bigon.cn*/效果预览

69、全站添加元素飘落效果-默认枫叶效果-优化版
前言:
- 这个功能其实很多朋友应该都有之前的那种樱花效果,但是用过的都知道那个樱花效果太妨碍阅读了,今天分享给大家一个优化版,减少了数量以及效果优化
安装
- 将下面的这段代码整合到新建 js 文件,命名 leaves.js,然后引用,就可以看到效果了,我就不上预览图了
- 默认效果是枫叶,如果想改成其他的可自行更换代码第三行中的文件图片矢量图,
<script src="你上传的文件路径地址/leaves.js"></script>var stop, staticx;
var img = new Image();
img.src = "https://p1.xywm.ltd/2022/07/31/62e604b42d4cf.webp";
function Sakura(x, y, s, r, fn) {
this.x = x;
this.y = y;
this.s = s;
this.r = r;
this.fn = fn
}
Sakura.prototype.draw = function(cxt) {
cxt.save();
var xc = 20 * this.s / 2;
cxt.translate(this.x, this.y);
cxt.rotate(this.r);
cxt.drawImage(img, 0, 0, 20 * this.s, 20 * this.s);
cxt.restore()
};
Sakura.prototype.update = function() {
this.x = this.fn.x(this.x, this.y);
this.y = this.fn.y(this.y, this.y);
this.r = this.fn.r(this.r);
if (this.x > window.innerWidth || this.x < 0 || this.y > window.innerHeight || this.y < 0) {
this.r = getRandom("fnr");
if (Math.random() > 0.4) {
this.x = getRandom("x");
this.y = 0;
this.s = getRandom("s");
this.r = getRandom("r")
} else {
this.x = window.innerWidth;
this.y = getRandom("y");
this.s = getRandom("s");
this.r = getRandom("r")
}
}
};
SakuraList = function() {
this.list = []
};
SakuraList.prototype.push = function(sakura) {
this.list.push(sakura)
};
SakuraList.prototype.update = function() {
for (var i = 0, len = this.list.length; i < len; i++) {
this.list[i].update()
}
};
SakuraList.prototype.draw = function(cxt) {
for (var i = 0, len = this.list.length; i < len; i++) {
this.list[i].draw(cxt)
}
};
SakuraList.prototype.get = function(i) {
return this.list[i]
};
SakuraList.prototype.size = function() {
return this.list.length
};
function getRandom(option) {
var ret, random;
switch (option) {
case "x":
ret = Math.random() * window.innerWidth;
break;
case "y":
ret = Math.random() * window.innerHeight;
break;
case "s":
ret = Math.random();
break;
case "r":
ret = Math.random() * 4;
break;
case "fnx":
random = -0.5 + Math.random() * 1;
ret = function(x, y) {
return x + 0.5 * random - 1.7
};
break;
case "fny":
random = 1.5 + Math.random() * 0.7;
ret = function(x, y) {
return y + random
};
break;
case "fnr":
random = Math.random() * 0.03;
ret = function(r) {
return r + random
};
break
}
return ret
}
function startSakura() {
requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame || window.oRequestAnimationFrame;
var canvas = document.createElement("canvas"),
cxt;
staticx = true;
canvas.height = window.innerHeight;
canvas.width = window.innerWidth;
canvas.setAttribute("style", "position: fixed;left: 0;top: 0;pointer-events: none;");
canvas.setAttribute("id", "canvas_sakura");
document.getElementsByTagName("body")[0].appendChild(canvas);
cxt = canvas.getContext("2d");
var sakuraList = new SakuraList();
for (var i = 0; i < 50; i++) {
var sakura, randomX, randomY, randomS, randomR, randomFnx, randomFny;
randomX = getRandom("x");
randomY = getRandom("y");
randomR = getRandom("r");
randomS = getRandom("s");
randomFnx = getRandom("fnx");
randomFny = getRandom("fny");
randomFnR = getRandom("fnr");
sakura = new Sakura(randomX, randomY, randomS, randomR, {
x: randomFnx,
y: randomFny,
r: randomFnR
});
sakura.draw(cxt);
sakuraList.push(sakura)
}
stop = requestAnimationFrame(function() {
cxt.clearRect(0, 0, canvas.width, canvas.height);
sakuraList.update();
sakuraList.draw(cxt);
stop = requestAnimationFrame(arguments.callee)
})
}
window.onresize = function() {
var canvasSnow = document.getElementById("canvas_snow")
};
img.onload = function() {
startSakura()
};
function stopp() {
if (staticx) {
var child = document.getElementById("canvas_sakura");
child.parentNode.removeChild(child);
window.cancelAnimationFrame(stop);
staticx = false
} else {
startSakura()
}
};70、网站文章侧边栏添加旗下站点小工具导航
- 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的
- 2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置
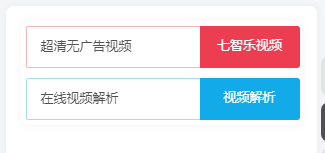
- 3、我是添加在文章侧边栏
- 4、修改代码中的链接以及文字改为自己的
<div class="textwidget"><div class="attentionus"><span class="bigon-widget-link bigon-link-z1"> <span class="bigon-widget-link-count">超清无广告视频</span> <a href="https://xgys.2s0.cn/" target="_blank" rel="noopener"><span class="bigon-widget-link-title">七智乐视频</span> </a></span><br />
<span class="bigon-widget-link bigon-link-z2"> <span class="bigon-widget-link-count">在线视频解析</span> <a href="https://www.bigon.cn/spjx" target="_blank" rel="noopener"><span class="bigon-widget-link-title">视频解析</span> </a></span><br />
<span class="bigon-widget-link bigon-link-z3"> <span class="bigon-widget-link-count">全网超清壁纸</span> <a href="https://www.bigon.cn/" target="_blank" rel="noopener"><span class="bigon-widget-link-title">电脑壁纸</span> </a></span><br />
<span class="bigon-widget-link bigon-link-z4"> <span class="bigon-widget-link-count">抖音视频去水印</span> <a href="https://www.bigon.cn/" target="_blank" rel="noopener"><span class="bigon-widget-link-title">抖音去水印</span> </a></span><br />
<span class="bigon-widget-link bigon-link-z5"> <span class="bigon-widget-link-count">全网音乐搜索</span> <a href="https://bigon.cn/" target="_blank" rel="noopener"><span class="bigon-widget-link-title">在线音乐搜索</span> </a></span></div>
<style type="text/css">
.bigon-widget-link{position:relative;margin-bottom:-10px !important;position:relative;display:block;font-size:13px;background:#fff;color:#525252;line-height:40px;margin-left:-10px;padding:0 14px;border:1px solid #DDD;border-radius:2px;width:auto}span.bigon-widget-link.bigon-link-z1 {margin-top: -10px;}.bigon-widget-link-count i{margin-right:9px;font-size:17px;vertical-align:middle}.bigon-widget-link-title{position:absolute;top:-1px;right:-14px !important;bottom:-1px;width:100px;text-align:center;background:rgba(255,255,255,.08);transition:width .3s;border-radius:0 3px 3px 0}.bigon-widget-link:hover .bigon-widget-link-title{width:116px}.bigon-widget-link a{position:absolute;top:0;left:0;right:0;bottom:0}.bigon-link-z1{border-color:rgba(236,61,81,.39)}.bigon-link-z1 i{color:#FFF;margin-right:3px}.bigon-link-z1 .bigon-widget-link-title{background-color:#ec3d51;color:#fff}.bigon-link-z2{border-color:rgba(18,170,232,.39)}.bigon-link-z2 i{color:#FFF;margin-right:3px}.bigon-link-z2 .bigon-widget-link-title{background-color:#12aae8;color:#fff}.bigon-link-z3{border-color:rgba(221,7,208,.39)}.bigon-link-z3 i{color:#FFF;margin-right:3px}.bigon-link-z3 .bigon-widget-link-title{background-color:#dd07d0;color:#fff}.bigon-link-z4{border-color:rgba(249,82,16,.39)}.bigon-link-z4 i{color:#FFF;margin-right:3px}.bigon-link-z4 .bigon-widget-link-title{background-color:#f95210;color:#fff}.bigon-link-z5{border-color:rgba(25,152,114,.39)}.bigon-link-z5 i{color:#FFF;margin-right:3px}.bigon-link-z5 .bigon-widget-link-title{background-color:#199872;color:#fff}</style>
</div>效果预览

感谢您的来访,获取更多精彩文章请收藏本站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
![WordPress和子比主题模板&网站美化方法教程[已更新到:23-04-08]](https://www.bigon.cn/wp-content/uploads/2023/04/2023040710215129.png)


















- 最新
- 最热
只看作者