1、后台设置—>外观—>小工具—>添加自定义 HTML 代码,加到合适侧边栏即可 :我是添加在首页侧边栏
标题文本:☀当前时间
<canvas id="canvas" style="width:100%;" width="820" height="2"></canvas>
<script src="https://gitee.com/tikgood/bigon.cn/raw/master/clock.js"></script>
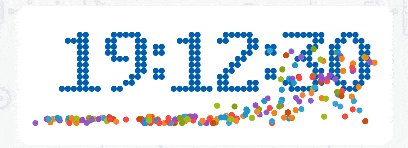
演示效果

1、 网站管理后台—》主题设置—》自定义代码—》自定义 javascript 代码,把下面的 js 代码复制粘贴到里面即可。
2、也可在您的任意主题目录下的 foot.php 文件最后添加下面代码
<!--好看的鼠标点击爆炸效果 start-->
<!--by:百谷资源网-www.bigon.cn-->
<script type="text/javascript" src="https://gitee.com/tikgood/bigon.cn/raw/main/shubiaobz/meme.js"></script>
<canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"></canvas>
<script type="text/javascript" src="https://gitee.com/tikgood/bigon.cn/raw/main/shubiaobz/anime.min.js"></script>
<script type="text/javascript" src="https://gitee.com/tikgood/bigon.cn/raw/main/shubiaobz/fireworks.js"></script>
<!--好看的鼠标点击爆炸效果 END-->效果图:

1、 网站管理后台—》主题设置—》自定义代码—》自定义 javascript 代码,把下面的 js 代码复制粘贴到里面即可。
2、也可在您的任意主题目录下的 foot.php 文件最后添加下面代码
3、刚添加可能要等一会会自动显示
<!--全站樱花飘落 start-->
<!--by:百谷资源网-www.bigon.cn-->
<script src="https://gitee.com/tikgood/bigon.cn/raw/main/yinghua.js"></script>
<!--全站樱花飘落 END-->1、网站管理后台—》主题设置—》文章&列表—》文章页 —》 文章页 在文章内容后-插入内容 ,把下面的 php 代码复制粘贴到里面即可。
2、此代码理论上适用所有主题,只需要在合适的地方添加上代码就行
3、代码中的图片我托管在 jsdelivr+github,可直接引用,部分的文字可修改成自己的
效果演示

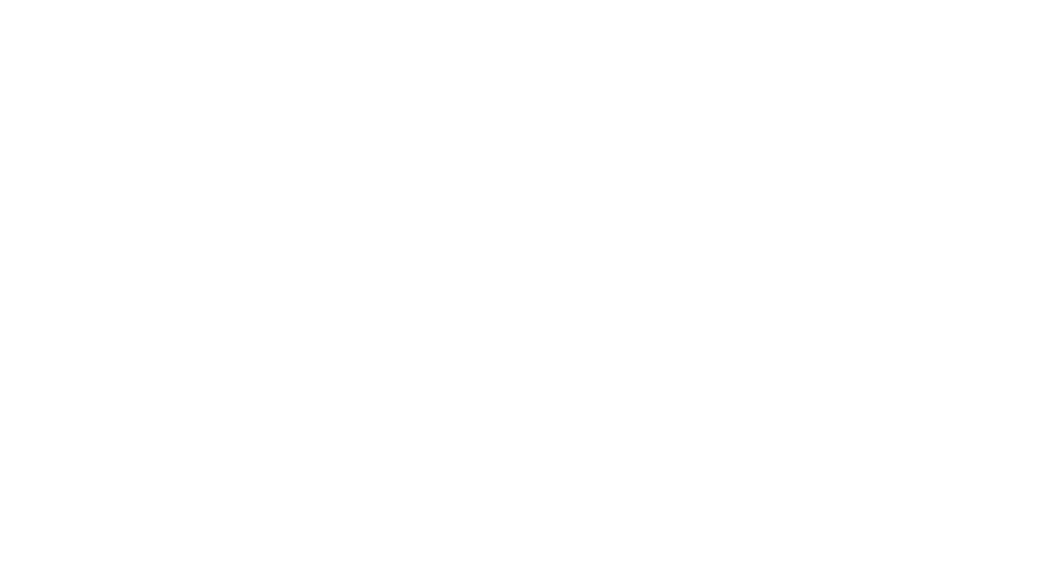
1、很多时候网页背景也是白的,图片整体也是白色的,有的时候用户不好区分,这是图片还是网页,图片弄个外边框就好区分了,当然图片是鼠标移动到图片上才会显示边框
2、 网站管理后台—》子比主题设置—》自定义代码—》自定 CSS 代码,把下面的 css 代码复制粘贴到里面即可。
里面的 8px 大小可自行调节,颜色代码#63B8FF 也可自行设置
效果图:

- 虽然这个功能有些鸡肋,不过是可以避免大部分的快捷键打开网站控制台,要查看你网站的源码还是要费点劲的。
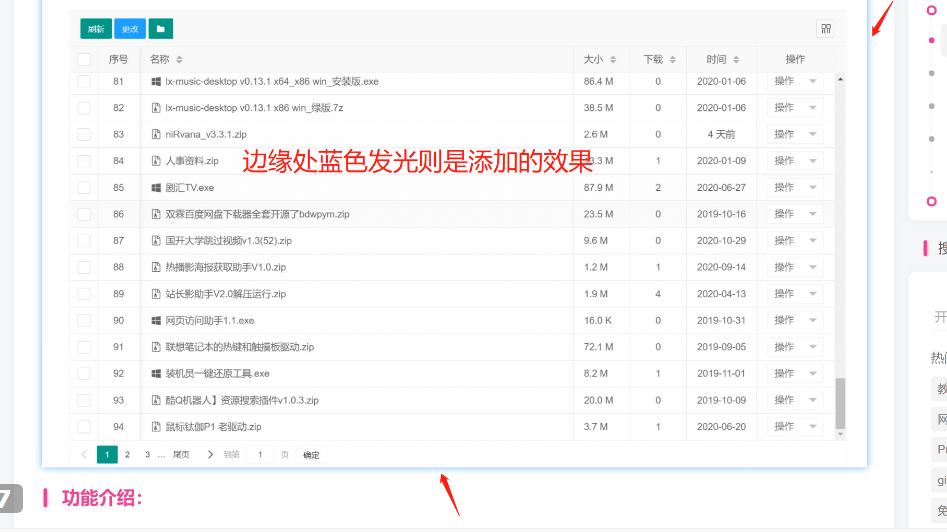
- 网站管理后台-–》子比主题设置—》自定义代码—》自定义底部 HTML 代码,把下面的 css 代码复制粘贴到里面即可。
- 其他主题的话在你的主题目录下的,footer.php文件中下面添加下面的代码:

自定义 HTML 代码
方法 二:不要扒我了
网站管理后台-–》子比主题设置—》自定义代码—》自定义底部 HTML 代码,把下面的 css 代码复制粘贴到里面即可。 其他主题的话在你的主题目录下的,footer.php文件中下面添加下面的代码:
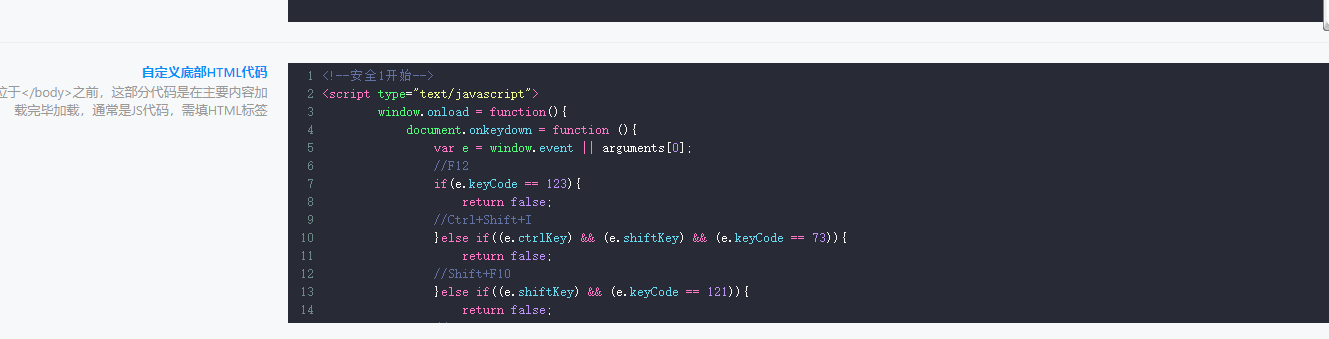
wordpress自带的分页按钮是比较丑的很突兀,经过社长一段下面的 CSS 代码优化之后会变得更加美观
子比主题添加路径:网站管理后台-–》子比主题设置—》自定义代码—》自定义 CSS 样式,把下面的 css 代码复制粘贴到里面即可。
自定义 CSS 代码
效果演示:

这个是一个小功能,也是为了留个备忘录,担心下次搬家这个给忘了
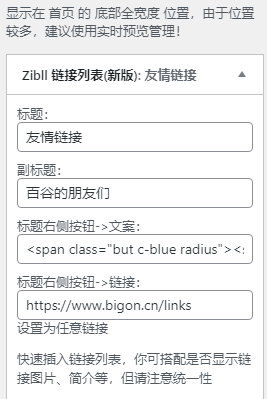
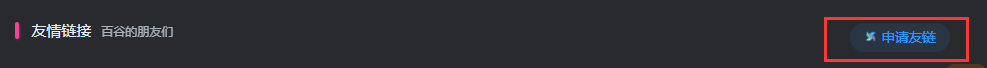
添加方法: 后台设置—>外观—>小工具—>添加 Zibll 链接列表(新版),加到标题右侧按钮即可


![WordPress和子比主题模板&网站美化方法教程[已更新到:23-04-08]](https://www.bigon.cn/wp-content/uploads/2023/04/2023040710215129.png)


















暂无评论内容